在html5中,有许多插件,今天小编就为大家分享众多插件中的jquery-drawsvg插件。
jquery-drawsvg是什么插件呢?其实,jquery-drawsvg是一款轻量级的使用jQuery来绘制SVG图形轮廓线路径动画的插件。该插件使用jQuery内置的动画引擎来使SVG元素中path元素产生动画,其底层实现使用的是stroke-dasharray和stroke-dashoffset属性。
jquery-drawsvg的特点
1、轻量级,压缩后小于2kb;
2、使用简单;
3、支持Easing过渡动画效果;
jquery-drawsvg的使用方法
使用该SVG图形轮廓线路径动画插件需要引入jQuery和jquery.drawsvg.js文件:
初始化插件
在页面DOM元素加载完毕之后,可以通过下面的方法来使SVG图形生成轮廓线动画效果。
1、将初始化的对象实例保存为一个变量:
var mySVG = $('#mysvgelement').drawsvg();2、执行动画效果了
mySVG.drawsvg('animate');3、jquery-drawsvg的配置参数
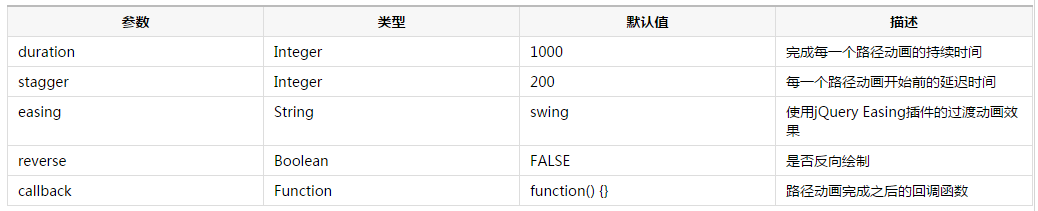
在使用jquery-drawsvg创建SVG路径动画时,常常需要用到一下配置参数:
以上就是html5的jquery-drawsvg插件相关知识,希望对大家在使用这个插件的时候有所帮助。