最近需要把一个div变成也就是所谓的html代码变成base64编码。
一开始觉得很容易,直接调用2个官方的js包即可,结果发现,其实并没那么简单,因为这个div包含了头像,用户可能上传动图gif,比如我。
动态下可能导致这个gif无法被正常转为base64,于是胡就想起了canvas把gif转成单张静态的图片。
在原生的html里面canvas先定义为2d内容也就是
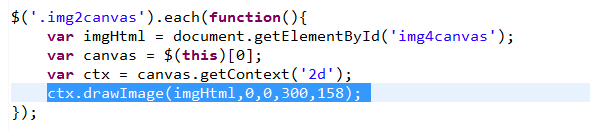
var ctx = canvas.getContext('2d');紧接着,把图片放进去即可
ctx.drawImage(img,0,0,300,158);
但是这个img到底是什么呢
于是老夫试着把URL地址转入,发生报错了。起初老夫以为是写法错了,毕竟老夫用惯了 jq,对dom对象用的很少,于是便用dom对象写。
如果这样就正常了,老夫就不会写这样的文章的。
经过神奇的百度以后,老夫原来这里的img表示的图片的dom对象。


发布于 2018-01-31 19:16:16 回复