如何挑选颜色一直困扰着很多UI设计师,特别是对于新手来说,配色是一个很困难的问题,那怎么办?答案就是——直接用大神的配色。
ColorSupply 收集了来自世界各地设计师的色彩搭配方案,不仅如此,它还按照五大配色方案来分类,这样更加方便设计师们选择颜色了!同时这些配色非常适合扁平化设计使用,比如图标或者矢量插画。
网站名称:ColorSupply
网站介绍
小编查看了下网站,发现网站还有些功能在完善当中,我们打开网站后,主要有三大区域:
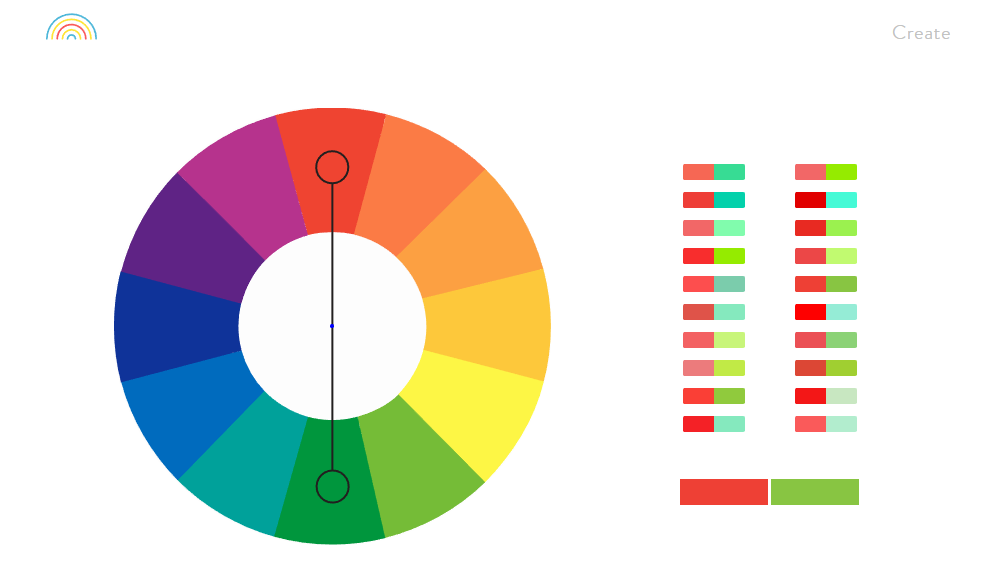
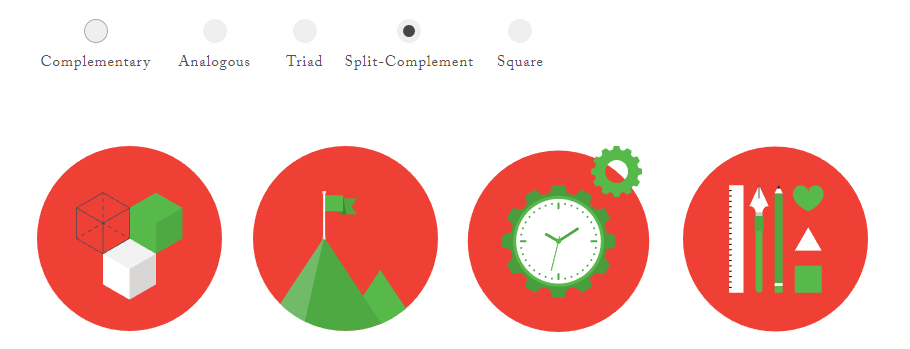
1. 五大配色方案类型:互补色(Complimentary)、相似色(Analogous)、三色调(Triad)、分离互补色(Split Complimentary)、四色调(Square)。
2. 配色方案:在12色环右则是对应类型的配色方案。
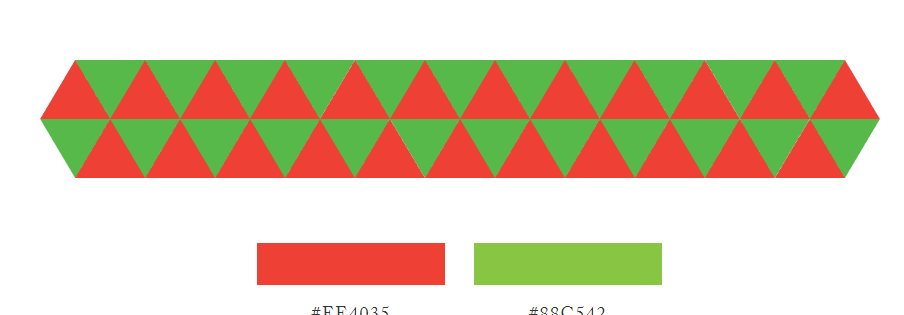
3. 效果图预览:网站下面的平面插图可以根据选中的配色方案自动上色,如此一来用户就可以看到配色方案的大概效果。
通过这网站选择颜色虽然方便,但毕竟只是工具,只提供参考,设计师在UI设计时时应进行适当调整,以达到更好的视觉效果