二、表单元素的属性
除了上面的新的类型以外,html5还为表单元素提供了一些新的属性,使得之前只能通过js完成的工作同样可以依靠html就能完成。
1、 autofocus(自动聚焦)属性
相信很多攻城湿们在写表单的时候,都会被PM要求页面载入之后需要将焦点默认指向第一个需要填写的元素上,通常的方法都是$.focus(),现在有了html5,就不用这么麻烦,直接写这样一个input就可以<input type=”text” autofocus>或者可以设置autofocus=”autofocus”,但是有一点要注意,就是在一个页面中只有一个元素能够包含autofocus属性。
2、 placeholder(占位符)属性
这个也是攻城湿们的一大福利啊,以前在输入框里面弄个提示,比如提醒用户输入什么什么,多少麻烦,什么定位啊,还有浏览器的兼容啊,焦点选中之后文字消失啊,太恶心了,现在只要写这样一个元素就可以
<input type=”text” placeholder=”请输入用户名”>
当焦点选中,或者用户输入一个字符之后,文字就会消失。
3、 required(必填项)属性
加上这个属性之后,表单在提交时如果验证到该项未填,则会给出相应的提示,效果类似于现在一些表单验证插件。
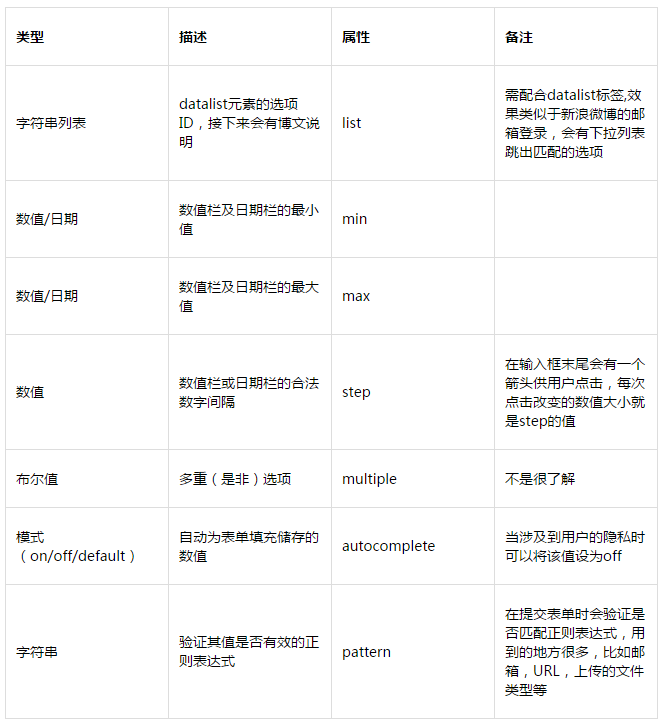
4、 其他属性
还有很多有用的属性,具体的见下面的表格