一个项目如果使用一份css那么会导致css文件很大,网络上提供了不少的css压缩工具,但是都有一个问题,每次修改每次都需要手动执行压缩的过程。
如何监听程序猿修改css,并自动压缩呢。
这里用到的是gulp。
nodejs的npm命令下载gulp,记得,项目和全局都需要gulp。
接着编写脚本。
这里直接放代码。
var gulp = require('gulp');
var minifyCSS = require('gulp-minify-css');
gulp.task('css', function() {
console.log('----------------------------------');
console.log('监听到css修改,执行压缩。时间:' + getTime());
gulp.src('source/css/*.css').pipe(minifyCSS()).pipe(gulp.dest('website/css'));
})
gulp.task('auto', function() {
gulp.watch('source/css/*.css', ['css']);
})
gulp.task('default', ['css', 'auto']);
function getTime() {
var myDate = new Date();
return myDate.getHours() + ':' + myDate.getMinutes() + ':' + myDate.getSeconds() + '.' + myDate.getMilliseconds();
}我把源代码放到source的文件下下,作为编写的时候的文件,把压缩的文件放到website下的css中,让页面引用。
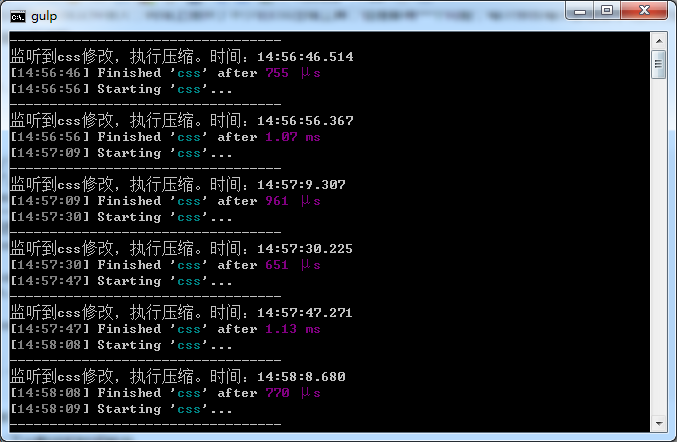
为了查看压缩是否正常,加入了分割线和时间输出。
结果如下。