好像这个标题看上去很容易的样子,但是并不是这样的。
实现效果如图。右侧菜单的起始位置确定,但是宽度不确定,左侧菜单的必须靠这右侧菜单距离3像素。
因为左右菜单宽度不确定,导致的一个问题是,无法计算左侧菜单的左侧偏移量或者是相对右侧菜单的右侧便宜了。修改了html结构多次无果以后,准备放弃css的方法采用js。
突然想起为什么要去计算left或者是right呢?!
单纯的偏移一个宽度不行么。
css3中,变化的属性是
transform
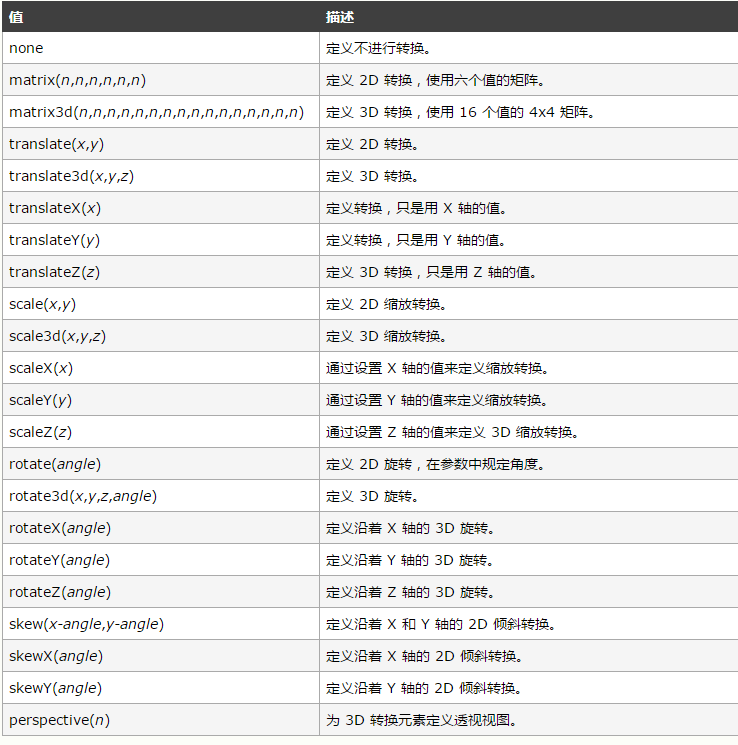
查询W3C中transform对应的值可以查到如下结果
根据我们的要求,只能使用translateX使得左侧菜单在X轴平移100%的宽度,完美解决



发布于 2018-01-31 19:08:18 回复