sprite图
CSSSprites在国内很多人叫css精灵,是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,载入的图片就不会像以前那样一幅一幅地慢慢显示出来了。对于当前网络流行的速度而言,不高于200KB的单张图片的所需载入时间基本是差不多的,所以无需顾忌这个问题。
使用gulp生成sprite避免了使用其他工具的繁杂,并且可以在css修改的时候,执行脚本。详见如何监听css并同步压缩css(初阶)
由于CSSSprites必须填充到相应大小的元素中,repeat均无效,所以在特殊情况下,仅需要对部分background进行Sprites处理。所以把需要处理的部分写到另外的css文件中sprites.css。
var gulp = require('gulp');
var minifyCSS = require('gulp-minify-css');
var spriter = require('gulp-css-spriter');
gulp.task('spriteCss', function() {
console.log('-----------------' + getTime() + '----------------------')
gulp.src('source/sprite/spriteImg.css')
.pipe(spriter({
'spriteSheet': 'website/img/stoneSpriterImages.png',
'pathToSpriteSheetFromCSS': '../img/stoneSpriterImages.png'
}))
.pipe(minifyCSS())
.pipe(gulp.dest('source/css'));
})
gulp.task('allCss', function() {
console.log('-----------------' + getTime() + '----------------------')
gulp.src('source/css/*.css')
.pipe(minifyCSS())
.pipe(gulp.dest('website/css'));
})
gulp.task('auto', function() {
gulp.watch('source/sprite/*.css', ['spriteCss', 'allCss']);
gulp.watch('source/css/*.css', ['allCss']);
})
gulp.task('default', ['spriteCss', 'allCss', 'auto']);
function getTime() {
var myDate = new Date();
return myDate.getHours() + ':' + myDate.getMinutes() + ':' + myDate.getSeconds() + '.' + myDate.getMilliseconds();
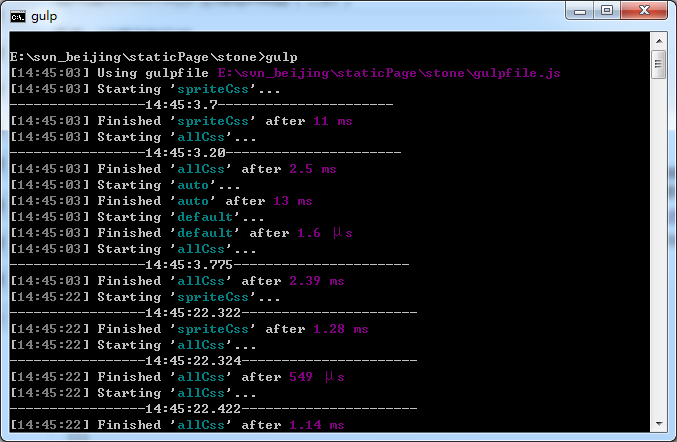
}结果如下


发布于 2018-01-31 19:08:00 回复