→_→ 前段时间工作和私事比较多导致荒废了博客的更新,这次准备点干货
1、小程序底层思想
一个完整的小程序除了相关配置文件,每个path还包含了4个文件,wxml、js、json和wxss。
js文件,固然不必说了,跟常规网页一样,都是javascript(脚本);
json文件,这个文件一开始困扰了我很久,因为在项目目录跟下也有一个json文件,是用于配置小程序路由和选项卡页面的,而这个页面一开始我也是认为是独立控制在当前页面下对于小程序的基本配置。后来发现我想多了,它只是用于对当前页面需要加载的自定义主键的配置。
wxss文件,等同于css,页面样式文件。
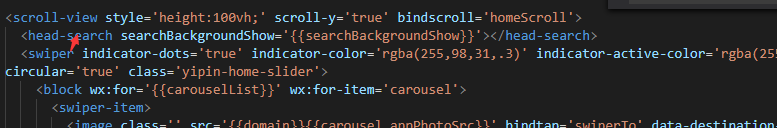
wxml文件,这个文件需要重点说下。他基本等同于html布局文件。但是不同的是,它没有html、head、link和javascript等等常用的html标签,甚至不使用div、span、a这些基本的布局标签。而使用的是微信自己定义的标签,如view、text等等。而这里的标签,也可以成为一个组件。比如scroll-view(可滚动视图区域)、swiper(滑块视图容器)等等。下文会继续介绍组件的一些特殊用处。
总结:这里的wxml其实是一个类似jsp这样的模板文件,小程序通过底层编译,将数据注入wxml文件内,并渲染出来。通过多次实验和比对主流的vue这类mvvm框架后发现,小程序的实质是全部渲染,也就是说,就算开发者仅仅改动该页面里所有数据中的一个时,小程序底层也会将该页面重新渲染并输出。
2、数据操作
和主流的mvvm一样,小程序使得开发者更专注逻辑层,而且不是页面元素的操作,新增移出,插入删除,显示隐藏都可以通过简单的boolean判断或者对数组进行增加删除来实现。在小程序的理念中。数据存储与page下的data里面,而修改数据是通过setData来实现。笔者大胆推测,setData实际上在底层的实现中包含了重新渲染的方法。而将函数方法写在page对象里面,也是一种对象的思维,既将页面数据、方法等封装成一个对象。
总结:取值为data,赋值为setData,页面为一个包含数据和方法的对象,方法调用方法,方法的取值赋值都在当前怕个对象下进行,既this。
3、表单元素交互
所谓的表单元素交互,也就是input,textarea或者select这些元素在输入,选择等交互下的反馈,当然和其他mvvm一样,小程序的表单元素也包含了input(输入),change(改变)等交互事件。在事件下,元素会把事件对象(包含对应的改变数据)传入逻辑层,也就是说,每一个改变都会击中对应的事件,完成事件内的逻辑方法。而在传统的网页开发模式下,要获取表单元素的改变是比较困难的。
总结:摒弃了传统的被动取值方法,改用主动返回数据的方法,免去了实时监听表单原生改变的困难。
4、自定义组件
笔者对自定义组件这类的编写一直是敬而远之,一般选择其他的方式代替,比如jsp下的<jsp:include>等等。但是在小程序是,一些公共的部分只能写成组件的形式,这就是所谓的自定义组件~
在小程序下,页面的样式(wxss),脚本(js)都是小程序自动引入的,既同名文件自动当成一个页面,而如果需要引入其他js,必须按照开闭原则,也就是说这个js内的方法,只能对外提供接口。
于是乎,在开发过程中,就无法自由引入其他js,就算引入其他js使用提供的接口,仍需在当前页面对应的js,重新调用该方法,依旧有很大的不变形。
于是对于公共部分,我们需要将其封装为一个组件。
开发自定义组件会在下一篇文章内编写。
总结:公共部分没法其他引入方式来引入,只能通过封装自定义组件来实现。自定义组件的赋参方式是可以通过标签属性给出的。