因为需求的原因,小程序中有比较多需要复用的结构样式和方法,于是便考虑使用自定义组件的方式,将这些部分封装为一个组件,并在需要的页面引入。
百度了下,发生搜索的结果基本都是同一篇文章的内容。而这篇文章,仅仅贴出了代码罢了。于是老夫,觉得开发自定义组件必须进行更深入的了解。
1、为什么需要开发自定义组件
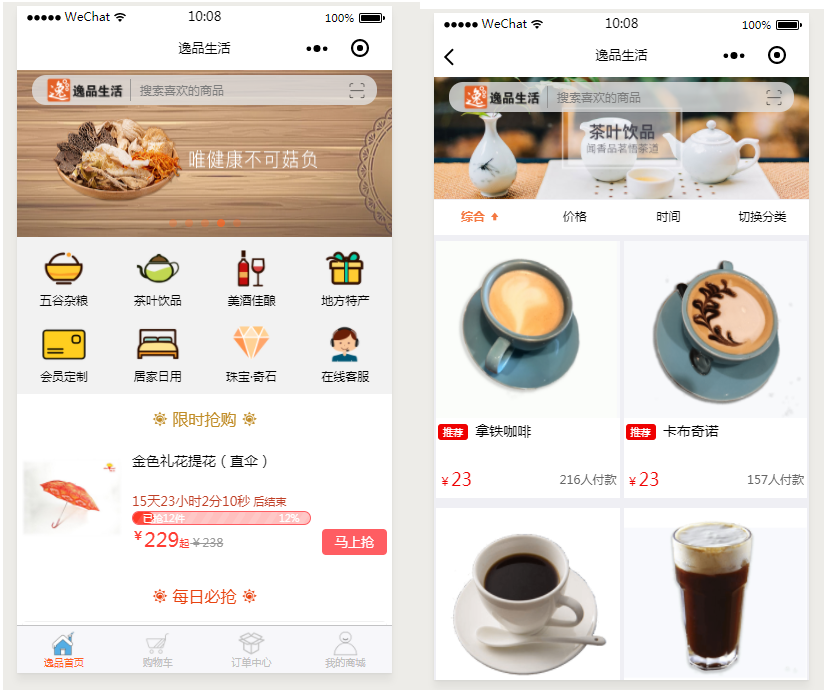
这两个页面,其顶部都有一个搜索条,这个搜索条需要实现3个方法,点击搜索条切换到搜索页面,点击扫描二维码图标的时候,调用扫描二维码的方法,滚动页面到固定高度的时候显示白色背景。倘若在每个页面都复制粘贴该部分的内容,那么日后需要更新该部分的样式的时候,每个页面都必须修改,这是很尴尬的事情。所以就需要将这部分的东西整合为一个组件。
2、自定义组件在小程序中的引用和表现方式
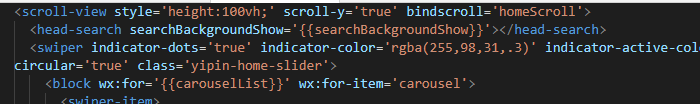
根据文档,在需要引入的自定义组件的页面,需要在其json文件中,声明使用组件的文件路径和组件的标签名称。
在页面对应需要插入组件的位置,使用如果html标签的形式,写入该标签。如同常规的html标签一样,组件标签均可以对其增加属性和值,便于组件接受该值。
小程序会把该组件对应的页面结构,既wxml的内容插入到标签内部。
3、自定义组件的开发入门
小程序提供了一个专门用于放入自定义组件的文件夹component,开发者可以在其下建立插件的文件夹如headSearch,并右键新建component。
建立后会出现4个文件,并且和页面一样的,均有js,json,wxml和wxss
wxml和wxss跟页面是一样的都是该插件的结构和样式,值得一题的是,组件的wxss只能运用于该组件,反之组件的样式只能从该组件对应的wxss生效。也就是说公共样式app.wxss中就算包含了与组件内相同名字是类,其样式对组件内依旧无效的。
json文件,声明这是一个组件,并声明需要引入的其它组件,如果仍然需要进入其他组件的话。
js文件,与页面的js文件内容有很大的不同,除了不再是page对象而是Component对象外,均有较大修改,这里直接使用文档的内容。
| 定义段 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| properties | Object Map | 否 | 组件的对外属性,是属性名到属性设置的映射表,属性设置中可包含三个字段, type 表示属性类型、 value 表示属性初始值、 observer 表示属性值被更改时的响应函数 |
| data | Object | 否 | 组件的内部数据,和 properties 一同用于组件的模版渲染 |
| methods | Object | 否 | 组件的方法,包括事件响应函数和任意的自定义方法,关于事件响应函数的使用 |
| behaviors | String Array | 否 | 类似于mixins和traits的组件间代码复用机制 |
| created | Function | 否 | 组件生命周期函数,在组件实例进入页面节点树时执行,注意此时不能调用 setData |
| attached | Function | 否 | 组件生命周期函数,在组件实例进入页面节点树时执行 |
| ready | Function | 否 | 组件生命周期函数,在组件布局完成后执行,此时可以获取节点信息 |
| moved | Function | 否 | 组件生命周期函数,在组件实例被移动到节点树另一个位置时执行 |
| detached | Function | 否 | 组件生命周期函数,在组件实例被从页面节点树移除时执行 |
| relations | Object | 否 | 组件间关系定义 |
| externalClasses | String Array | 否 | 组件接受的外部样式类 |
| options | Object Map | 否 | 一些组件选项,请参见文档其他部分的说明 |
const app = getApp();
Component({
/**
* 组件的属性列表
*/
properties: {
searchBackgroundShow: {
type: Boolean,
value: false,
},
searchBackgroundColor: {
type: String,
value: '#fff'
},
searchType: {
type: String,
value: '',
}
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
toSearchHome: function () {
wx.navigateTo({
url: '/pages/search/searchHome'
})
},
useScanCode: function () {
app.scanCode();
},
showShopCategory: function () {
const _this = this;
const data = {};
const option = {};
_this.triggerEvent('openCategoryView', data, option);
}
}
})对照提供的表格和我的js,可以很容易理解。
最后说明一点,triggerEvent的使用可以把data传到引用页面的中的对应事件中